

Một số tool hữu ích dành cho web developer có thể bạn chưa biết
Ngày nay lĩnh vực công nghệ phát triển một cách vượt bậc, bên cạnh đó sự trải nghiệm người dùng cũng được theo đó mà tăng lên đáng kể. Đằng sau những giao diện bắt mắt là những ý tưởng mới mẻ, tốn rất nhiều công sức của Developer. Dưới đây là tổng hợp một số công cụ hữu ích cho một Frontend developer/Designer được chọn lọc qua nhiều nguồn khác nhau.
Font
Trong một layout website thường sẽ có những Icon giúp website đẹp và thân thiện hơn, ngoài ra còn có tác dụng điều hướng người dùng. Trước đây để tạo các Icon đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa Icon đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symboy Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symboy Font nhưng mạnh nhất và hay sử dụng nhất là Font Awesome, Material icon… vì nó đơn giản và dễ sử dụng.
- Awesome Font
Font Awesome là một trong những icon font phổ biến nhất hiện nay. Với phiên bản mới nhất hiện tại 5.5.0, Font Awesome hỗ trợ trên 1400 icon free.

- IcoMoon Font
IcoMoon thực chất là một ứng dụng cho phép bạn tuỳ chỉnh icon font, import SVG để tạo ra font riêng, convert font sang SVG, PDF, XAML, CSH… Và IcoMoon cung cấp hơn 5000 icon free bằng cách tối ưu từ nhiều thư viện miễn phí khác nhau

CSS Generator
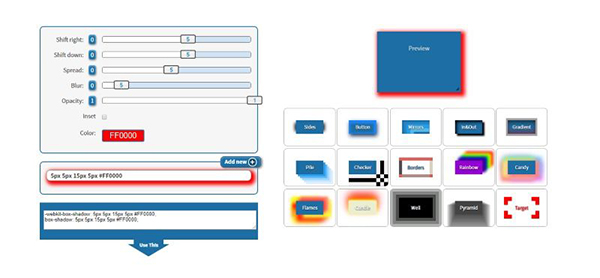
- CSS tool
Đây là công cụ tổng hợp không thể thiếu của một CSS Developer. Có rất nhiều tool dùng để tạo box-shadow, background gradient, text efftect, transform…

- Image Sprites
Với một Frontend developer chắc không xa lạ với kỹ thuật image sprites. Đây là phương pháp giúp tối ưu website, tuy nhiên để xác định tọa độ (background-position) thật là một điều khó khăn. Sau đây làm một công cụ tuyệt vời để giải quyết vấn đề trên với thao tác đơn giản.

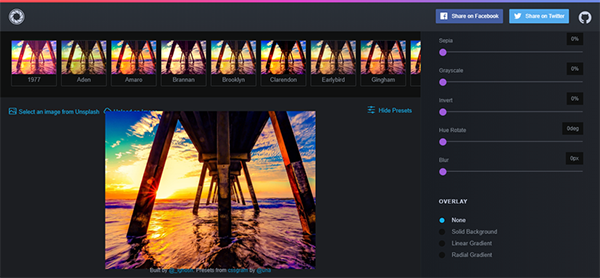
Image Fillter
Đối với những bạn thích selfie hay thích chụp hình đều biết đến photoshop, lightroom hay muốn nhanh gọn thì dùng instagram hoặc B612… Giờ đây bạn cũng có thể ứng dụng một vài bộ lọc này lên hình ảnh để có một bộ ảnh đẹp tuyệt vời không kém. Yên tâm nó rất nhẹ, vì chỉ với vài dòng CSS thôi.

Text style
Lại nói về Photoshop… web developer mà kiểu gì không dính tới photoshop phải không các bạn. Ở photoshop muốn style cho chữ lung linh thật đơn giản với blending option thì ở css mình cũng không thua kém khi dùng biết kết hợp giữa background, color, text-shadow… à mà thôi bỏ đi. Mình có tool này rất hay đây.

Image hover effect
Đây là một thư viện mình đã bookmark từ lâu, và thường xuyên dùng cho những layout yêu cầu độ thẩm mỹ. Về effect mình thấy lib này khá đẹp và thuần css rất nhẹ.

CSS animation
Với những website của Nhật ở phần first view họ yêu cầu effect phong phú làm Dev đau đầu. Mình xin giới thiệu một lib css khá xịn, đa số những bài tủ của mấy anh Nhật đều gói gọn ở đây.
Link: http://cssanimation.io/
Cũng CSS animation
Đây là một tool tổng hợp các effect của CSS3 để ra một hiệu ứng đẹp mắt khi người dùng thao tác trên website.

Tổng kết
Trên đây là một số công cụ cần thiết của một Frontend/Design developer. Hy vọng những công cụ này có thể hỗ trợ phần nào cho công việc lên ý tưởng, hoàn thiện thiết kế UI và phát triển phần code Frontend cho các dự án của các bạn.
Via TopDev


