8 Mẹo tối ưu hoá javascript mọi developer đều phải biết.
Tối ưu là một trong những vấn đề rất được quan tâm khi lập trình với Javascript là vấn đề hiệu năng (performance). Không những giúp những ứng dụng của bạn chạy nhanh, tạo cảm giác mượt mà mà còn giúp ứng dụng của bạn khi network gặp sự cố.
Và sau đây, trong bài viết này chúng tôi sẽ giúp các bạn tìm hiểu 8 mẹo để tối ưu trong javascript. Hy vọng sau bài viết này, bạn sẽ up to level của bạn, nếu hay các bạn có thể chia sẻ thêm cho mọi người cũng biết luôn nhé.
#1 Reduce library dependencies
Điều đầu tiên chúng ta đề cập tới đó là giảm những thư viện không cần thiết, thời gian tải một website phụ thuộc rất nhiều của thư viện, do đó, khuyên bạn nên sử dụng chúng càng ít càng tốt hoặc tốt nhất là không dùng tới nó. Một cách tuyệt vời để giải quyết vấn đề này đó là các bạn nên tận dụng những kỹ thuật hay các thư viện thích hợp sẵn của browser.
#2 Minify JavaScript
Điều này chắc không một ai trong số developer js đều không biết đến kỹ thuật này. Một kỹ thuật đơn giản nhưng mang lại hiểu quả rất cao. Xóa dữ liệu dư thừa và không cần thiết khỏi code của bạn mà không ảnh hưởng đến cách browser xử lý tài nguyên đó chính là minification. Ví dụ, loại bỏ code không sử dụng, rút ngắn chức năng và tên biến, nhận xét mã và định dạng. Một tool có thể giúp bạn rất phổ biến đó là Google Closure Compiler. Điều này cũng giúp webiste của bạn được google ưu tiên hơn những trang khác vì có sự khác biệt về tốc độ tải.
#3 Minimize scope chain Immediate
scope chain, các đối số của hàm và bất kỳ biến được khai báo cục bộ nào sẽ được khởi tạo khi bất kỳ hàm nào được thực thi trong JavaScript. Vì vậy, để truy cập vào một biến được khai báo toàn cầu, cần có thời gian để leo lên scope chain. Sử dụng keyword "this" khóa này và giảm call stack’s Dept sẽ tăng tốc độ thực thi. Các bạn nên tìm hiểu thêm scope chain là gì?
Scope chain thiết lập cho mỗi scope một function nhất định. Mỗi function lại định nghĩa nested scope riêng như ta đã biết, và mỗi function được định nghĩa trong một function khác đều là local scope được liên kết với function bên ngoài – sự kết nối ấy được gọi là chain. Khi giải quyết một biến, JS bắt đầu với scope bên trong, sau đó tìm kiếm dần mở rộng ra bên ngoài cácbiến/object/function cho đến khi chúng được tìm thấy.
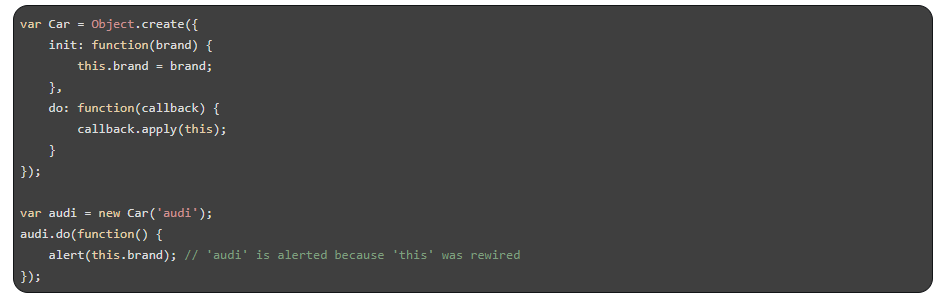
#4 Using ‘this’ keyword
"This" keyword hoạt động như local chain và theo cách nó giúp, nó làm giảm sự phụ thuộc vào các biến toàn cục cũng như closures trong các chuỗi phạm vi cao hơn. Ngược lại, nó khuyên bạn nên tránh with keyword. Bởi vì nó có thể sửa đổi scope chain, xem ví dụ này:
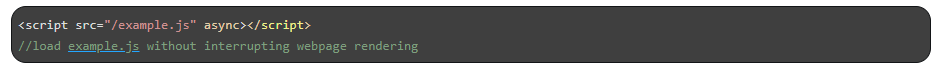
#5 Use Async and Defer
Ở bài trước chúng ta đã thảo luận rất kỹ về khái niệm này. Nó rất quan trọng trong việc tải hay load một page với nhiều thư viện. Synchronous loading cần đợi cho đến khi asset trước kết thúc load nhưng tải không đồng bộ có thể asynchronous loading.
Vì vậy, để tận dụng tải asynchronous loading, hãy sử dụng các thuộc tính async. Ví dụ:
#6 Cache as much as possible
Đương nhiên rồi với một mẹo cache các bạn đã giúp hiệu năng tăng lên một cách đáng kể, thay vì các bạn biết một object có thể lạp lại nhiều lần, vậy thì hà cớ gì các bạn lại lục lõi vào database để lấy kết quả mà bạn đã biết trước. Tahy vì điều đó các bạn hãy tận dụng cache của browser, nó sẽ giúp bạn rất nhiều trong việc thực thi data.
#7 Taking advantage of native functions
ECMAScript là một thư mục rất lớn của các cấu trúc native. Còn chờ đợi gì nưã sử dụng các hàm và native functions sẽ tối ưu hóa hiệu suất JavaScript hơn là viết các thuật toán riêng hoặc dựa vào các đối tượng máy chủ. Trong blog anonystick có rất nhiều bài nói về ECMAScript các bạn nên tìm đọc.
#8 Trim HTML
Thời gian tải của một truy vấn và các đối tượng DOM được sửa đổi chủ yếu phụ thuộc vào trang web HTML HTML. Giảm một nữa HTML của một ứng dụng có thể tăng gấp đôi tốc độ DOM. Nó khó khăn nhưng loại bỏ không cần thiết và các thẻ sẽ là một khởi đầu tuyệt vời cho website của bạn.
#Kết Luận
Việc tối ưu hoá trong code và ứng dụng của bạn đang trở thành đề tài hot trong những năm gần đây, và tương lai rất trú trọng vào vấn đề này. Cho nên ngay bây giờ các bạn nên trao dồi thêm nhiều mẹo như thế này để giúp bản thân mình trong công việc rất nhiều đấy.
Tham khảo bài viết gốc tại link:
https://askbootstrap.com/web-tips-and-tricks/top-10-javascript-optimisation-tips-to-sharpen-your-professional-skill/