

7 VS Code Extensions khiến bạn muốn code không ngừng
Điều tách biệt giữa 1 người lập trình xuất sắc và một người giỏi là những công cụ mà họ sử dụng. Sử dụng đúng công cụ đúng lúc có thể khiến cuộc sống của các lập trình viên dễ dàng hơn. Điều này không có gì khác biệt giữa các IDE bạn đang sử dụng cả.
Hầu hết các lập trình viên đều đang sử dụng Visual Studio Code – IDE cho phép cài đặt nhiều extensions (tiện ích mở rộng) . Sự đa dạng của các tiện ích mở rộng là không cần bàn cãi.
Hiện tại trên Visual Stusio Marketiplace đang có sẵn rất nhiều tiện ích mở rộng mà có thể bạn đã biết, tuy nhiên, chúng ta sẽ chỉ tìm hiểu 7 tiện ích mở rộng khiến bạn viết code dễ dàng hơn.
"Thậm chí cả những công cụ đơn giản nhất cũng có thể cho bạn sức mạnh để làm những điều tuyệt vời nhất" – Biz Stone
***Lưu ý là các plugin này đều đang có sẵn miễn phí trên Visual Studio Marketplace
1. REST Client
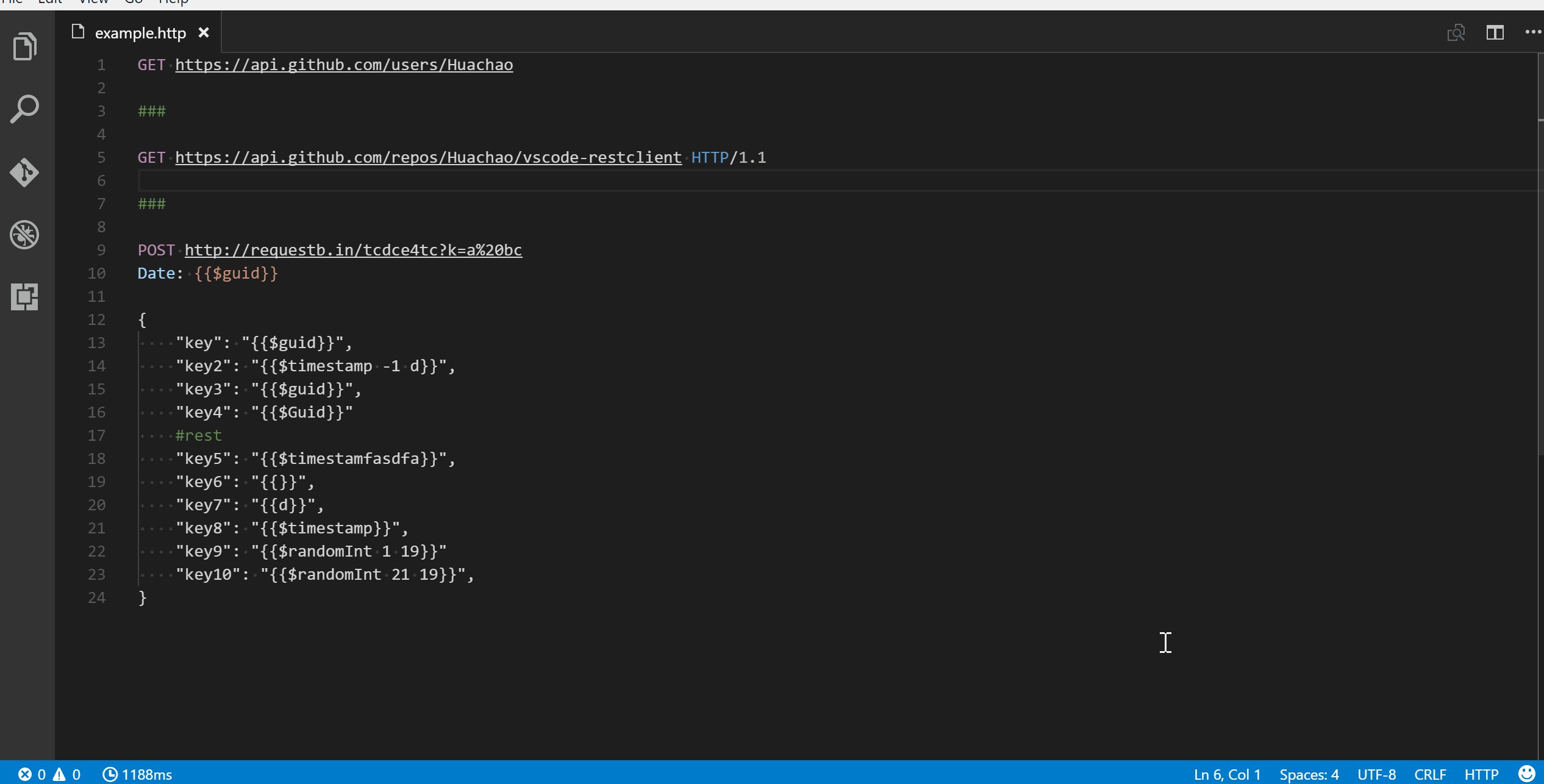
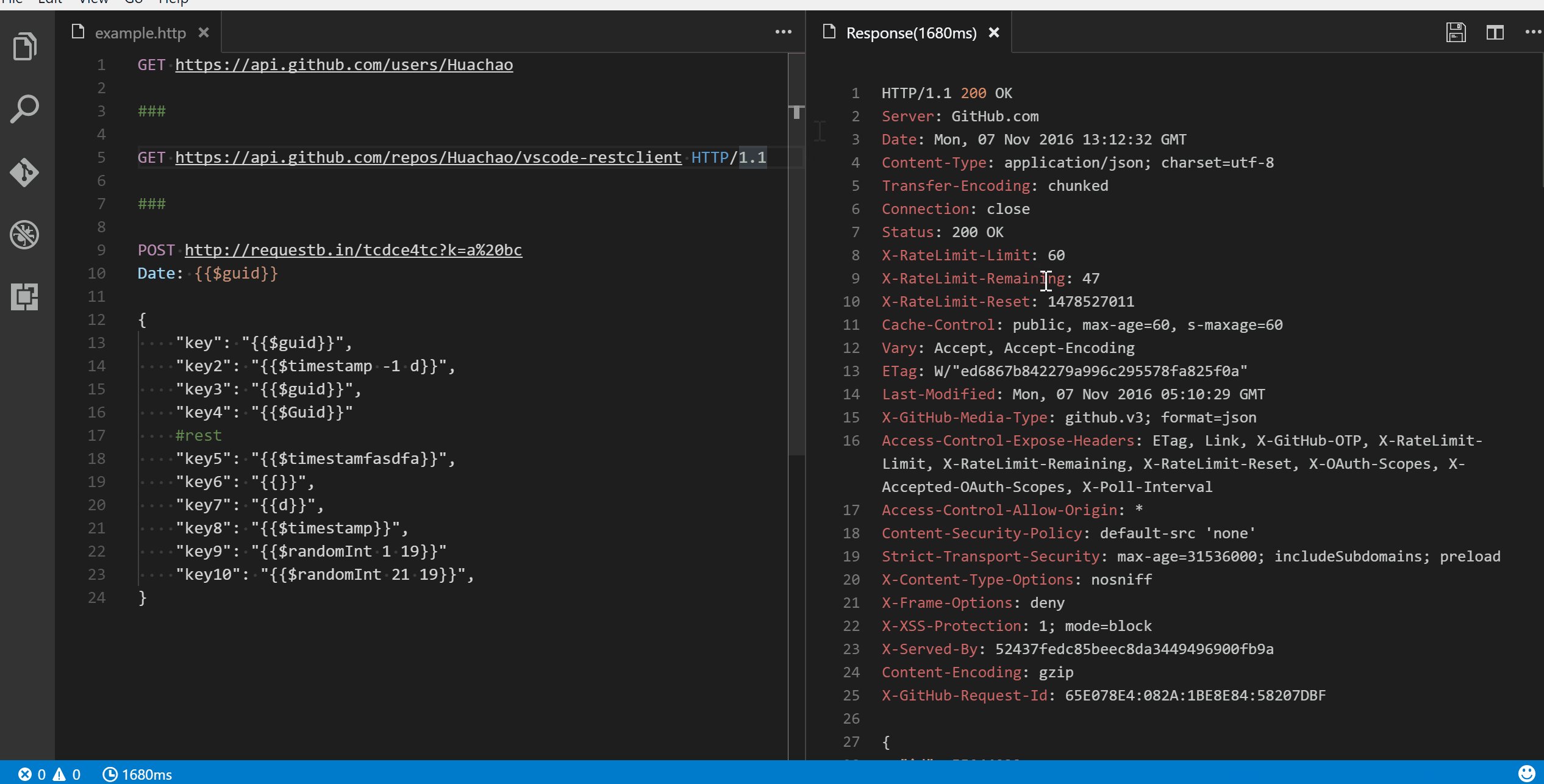
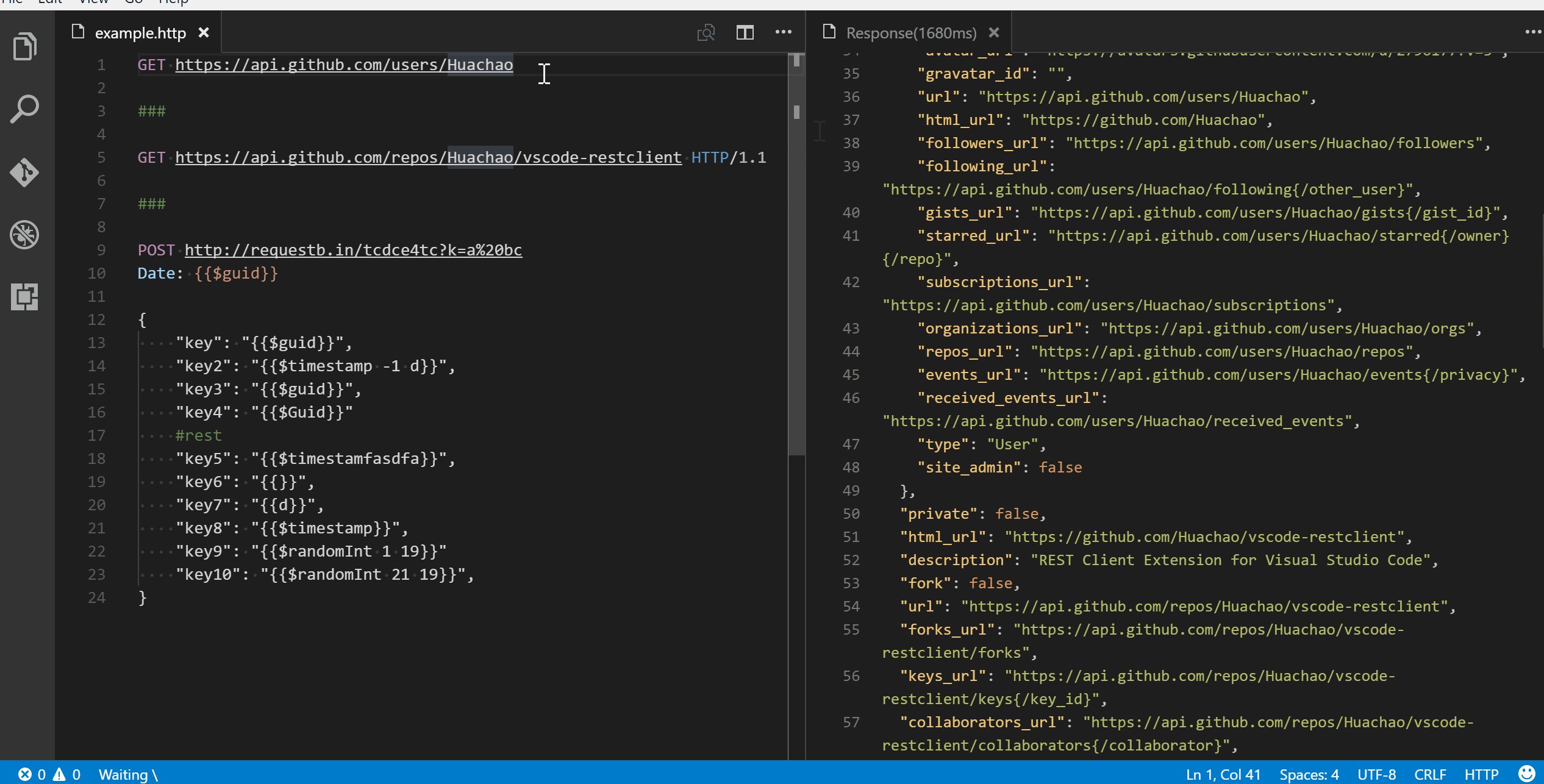
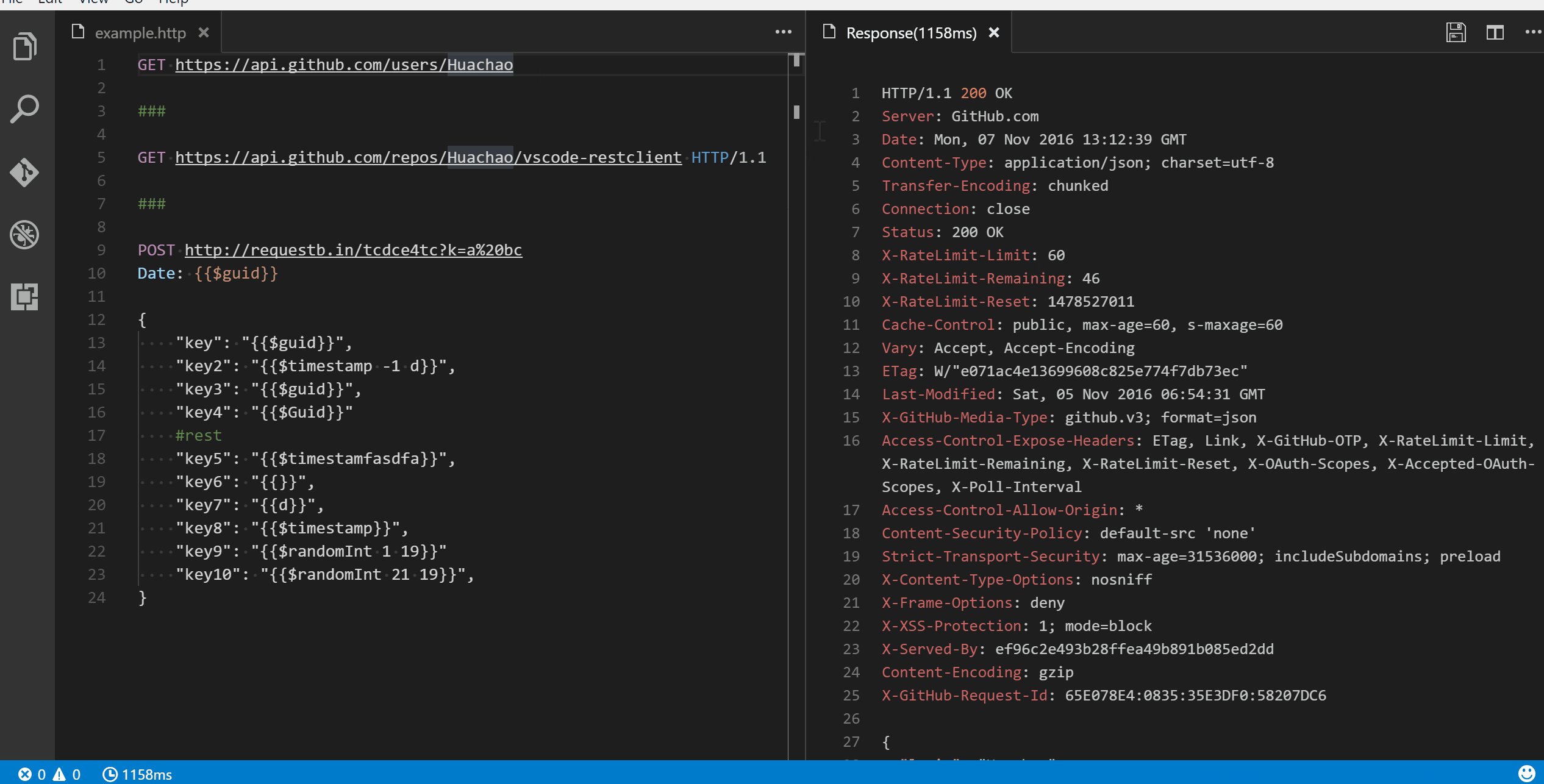
REST Client cho phép bạn gửi HTTP request và xem phản hồi trực tiếp trong Visual Studio Code. Hãy tạm biệt các ứng dụng bên ngoài khi bạn muốn gửi HTTP request đến server đi.
Với hơn 1 triệu lượt cài đặt, đây là 1 tiện ích mở rộng cực kỳ nổi tiếng được nhiều lập trình viên sử dụng. Chính bản thân tôi đã sử dụng nó trong 1 thời gian khá dài và cảm thấy rất tuyệt.
Gửi đi 1 request chưa bao giờ trở nên dễ dàng đến thế. Cú pháp rất rõ ràng và có nhiều lựa chọn để bạn có thể tối ưu cho từng mục đích sử dụng. Tất cả những gì cần cho một GET request chỉ đơn giản là một dòng code có từ khóa GET được theo sau bởi URL.
Thật sự là bạn nên thử sử dụng REST Client đi.

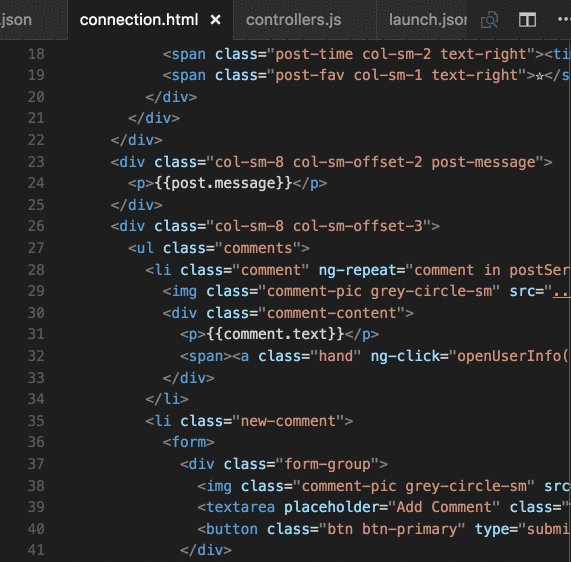
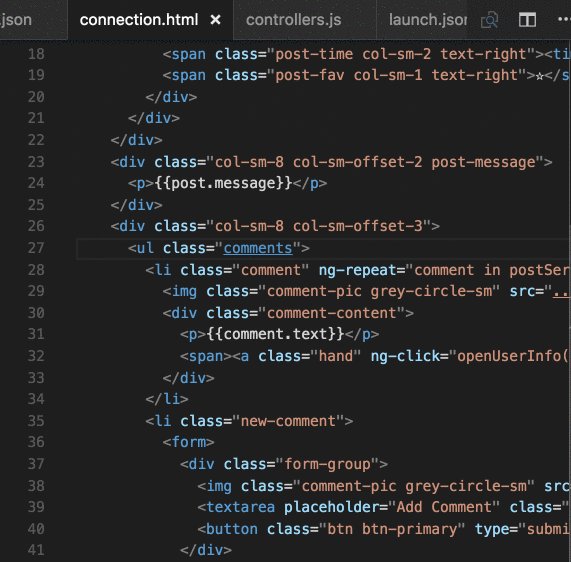
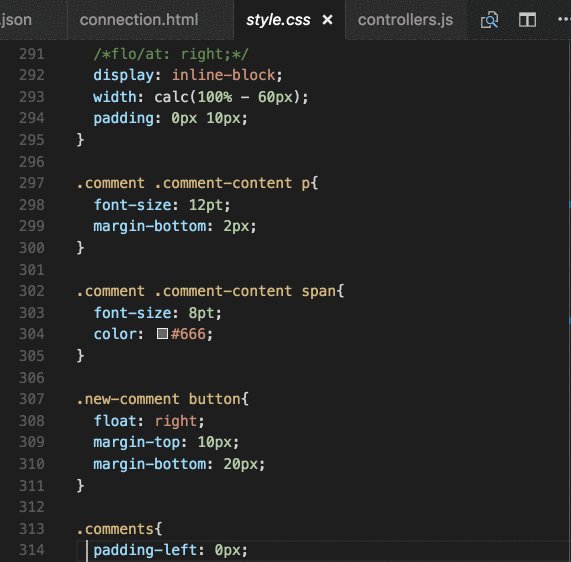
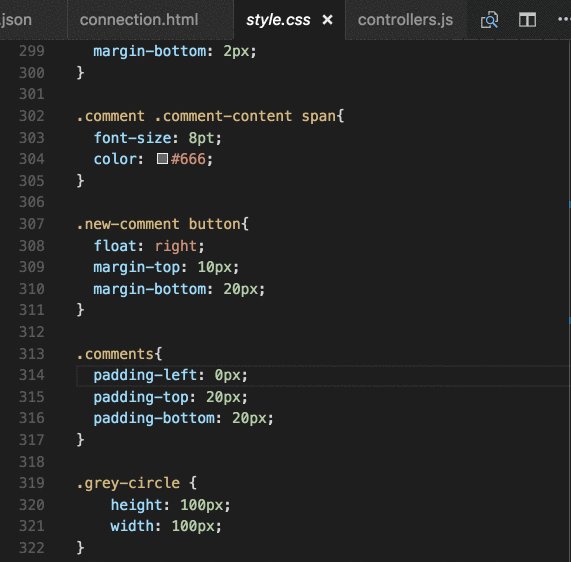
2. CSS Peek
Nếu bạn là một người làm lập trình web thì việc sử dụng CSS Peek gần như là bắt buộc. Tiện ích này cho phép bạn xem qua các quy tắc CSS được áp dụng cho một phần tử nhất định trong HTML của bạn chỉ bằng cách di chuột qua tên lớp hoặc ID của phần tử.
Hình bên dưới sẽ cho bạn thấy chính xác cách tiện ích này hoạt động.

Nhưng tiện ích này còn làm được nhiều thứ hơn là chỉ cho bạn thấy các style với tính năng là “Go to” – cho phép bạn chuyển ngay đến các quy tắc CSS được áp dụng cho phần tử. Điều này giúp bạn tiết kiệm rất nhiều thời gian tìm kiếm các selectors phù hợp.
3. Beautify
Nếu bạn thích clean code thì chắc chắn Beautufy sẽ là lựa chọn của bạn. Tiện ích mở rộng này giúp code của bạn trở nên hoàn hảo. Beautify hỗ trợ JavaScript, HTML, CSS, Sass, và JSON.
Phần tuyệt vời nhất của tiện ích này là tất cả các tùy chọn đều có thể tùy chỉnh hoàn toàn - như kích thước thụt lề và nếu tệp nên kết thúc bằng 1 dòng mới. Với các ngôn ngữ mà Beautify đã hỗ trợ, bạn có thể dễ dàng tùy chỉnh các option dựa trên từng ngôn ngữ.
Với hơn 5 triệu lượt tải, extension này xứng đang nằm trong top 20 tiện ích mở rộng được tải nhiều nhất
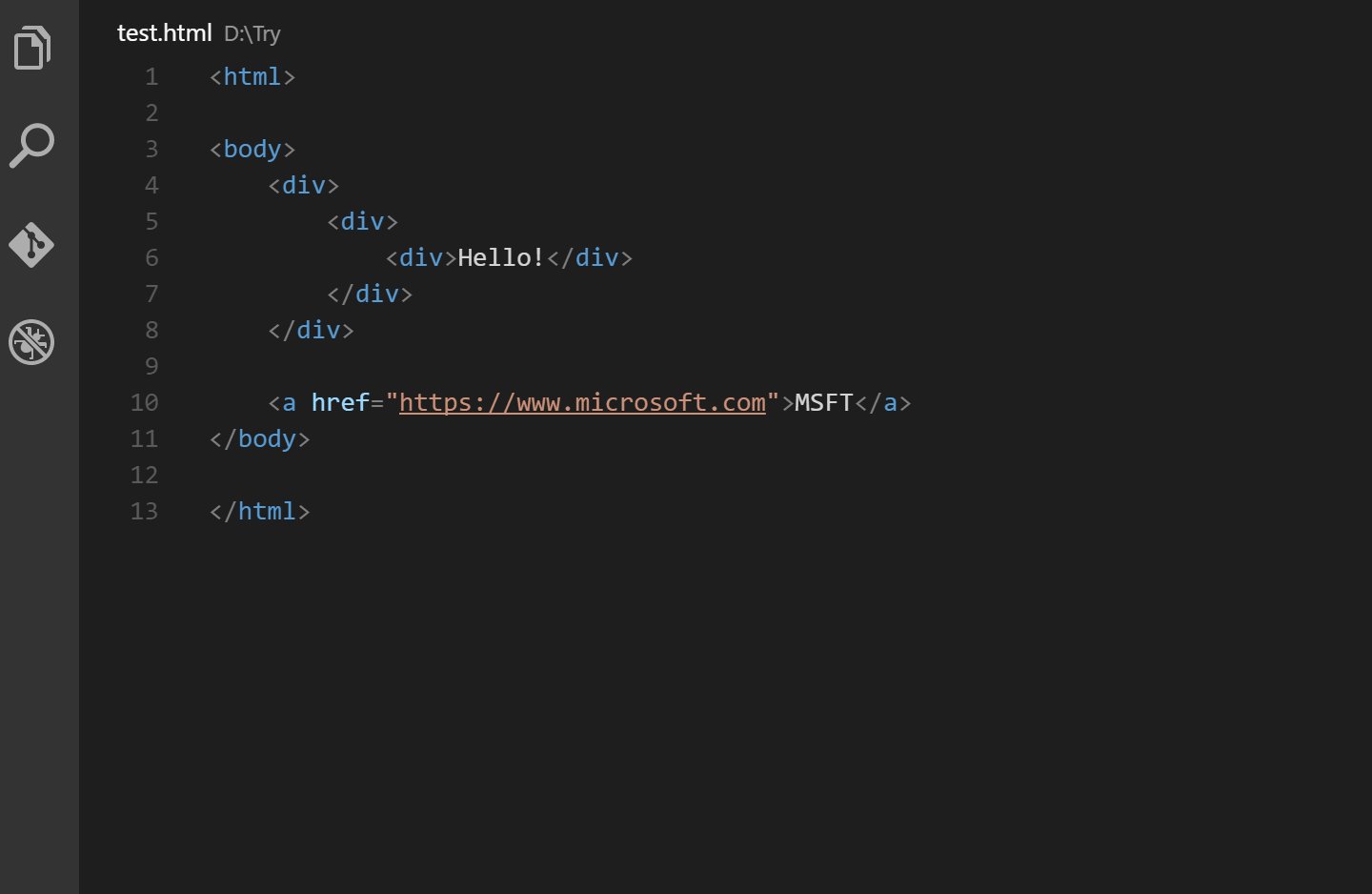
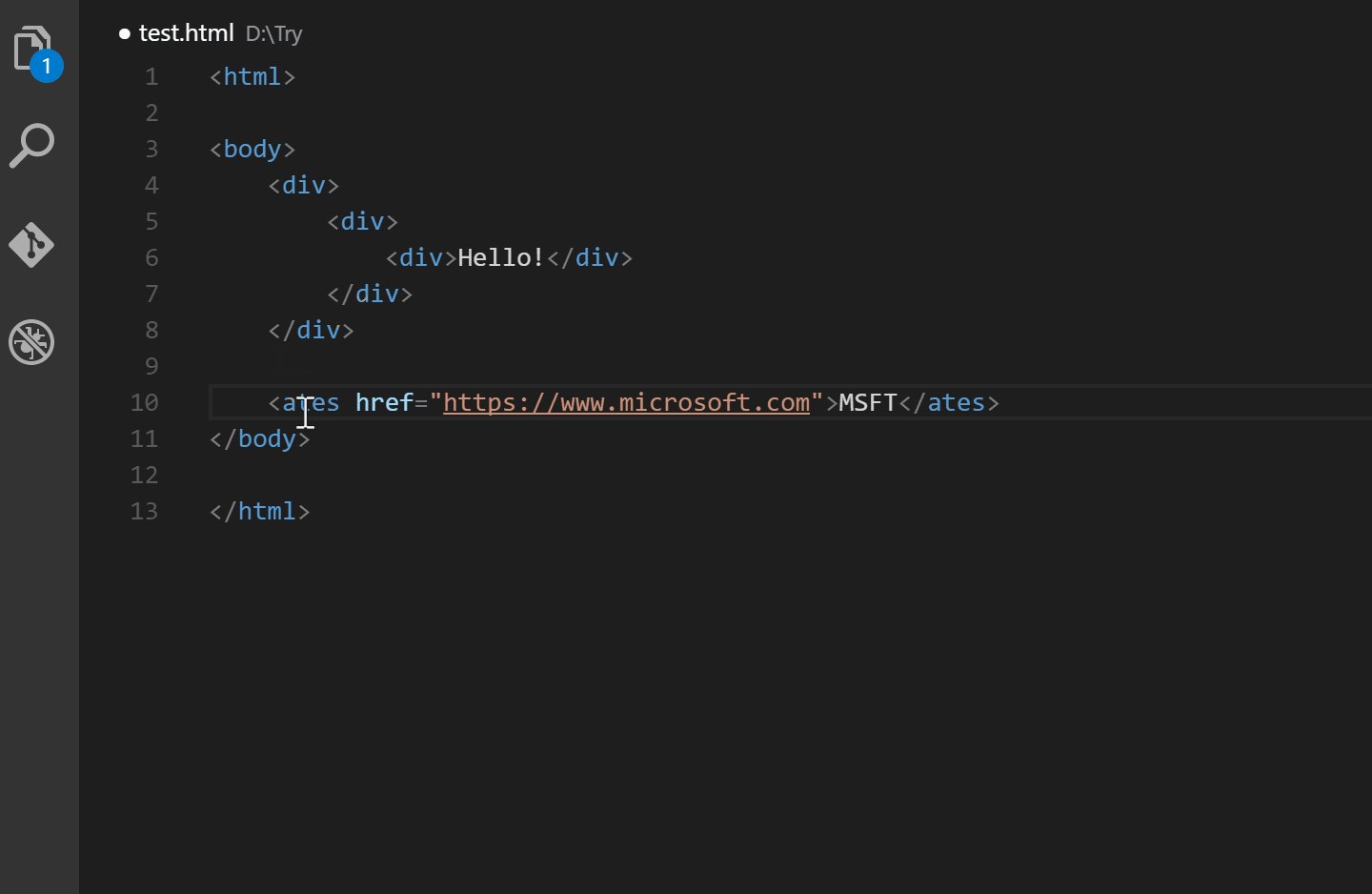
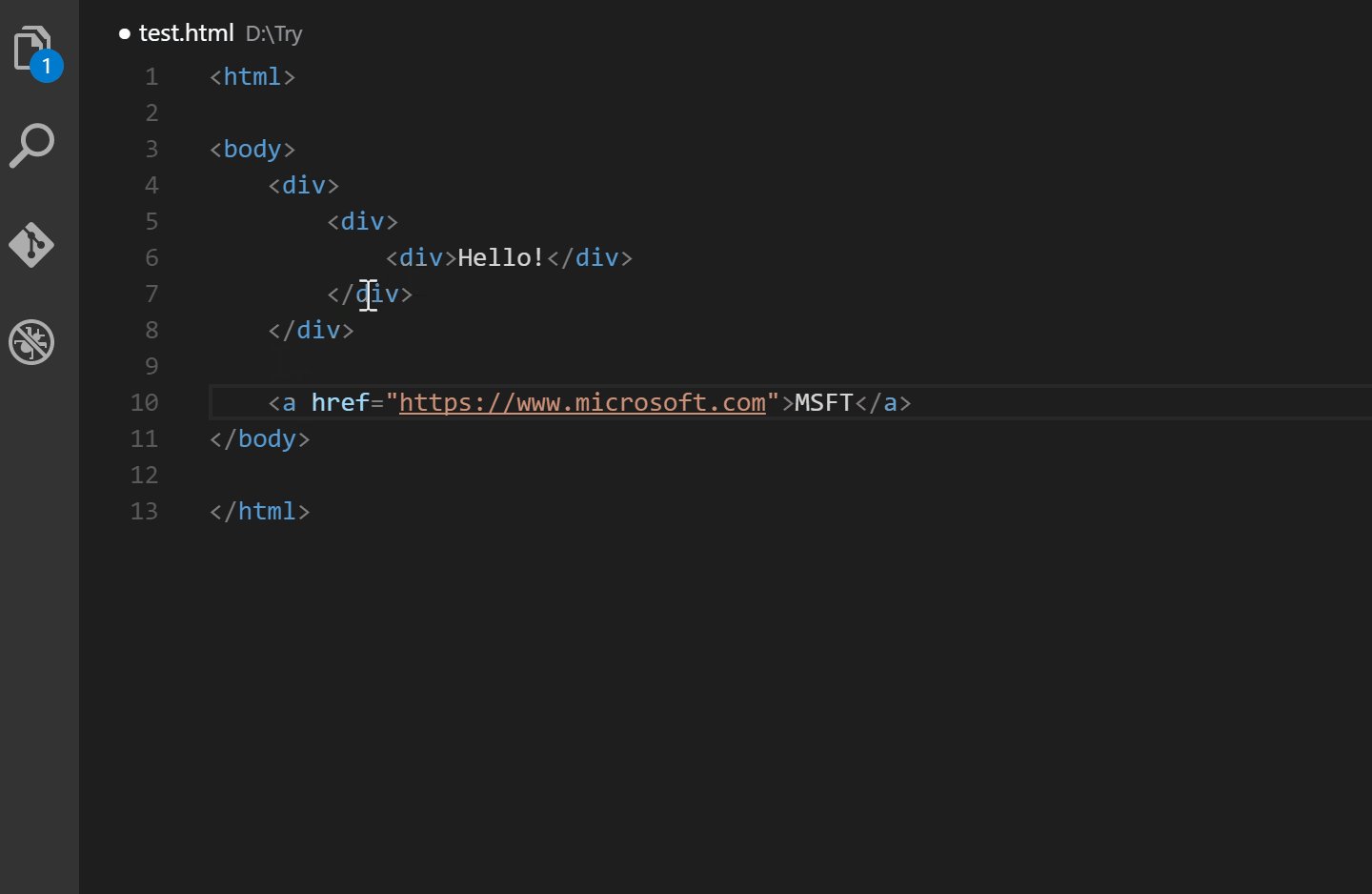
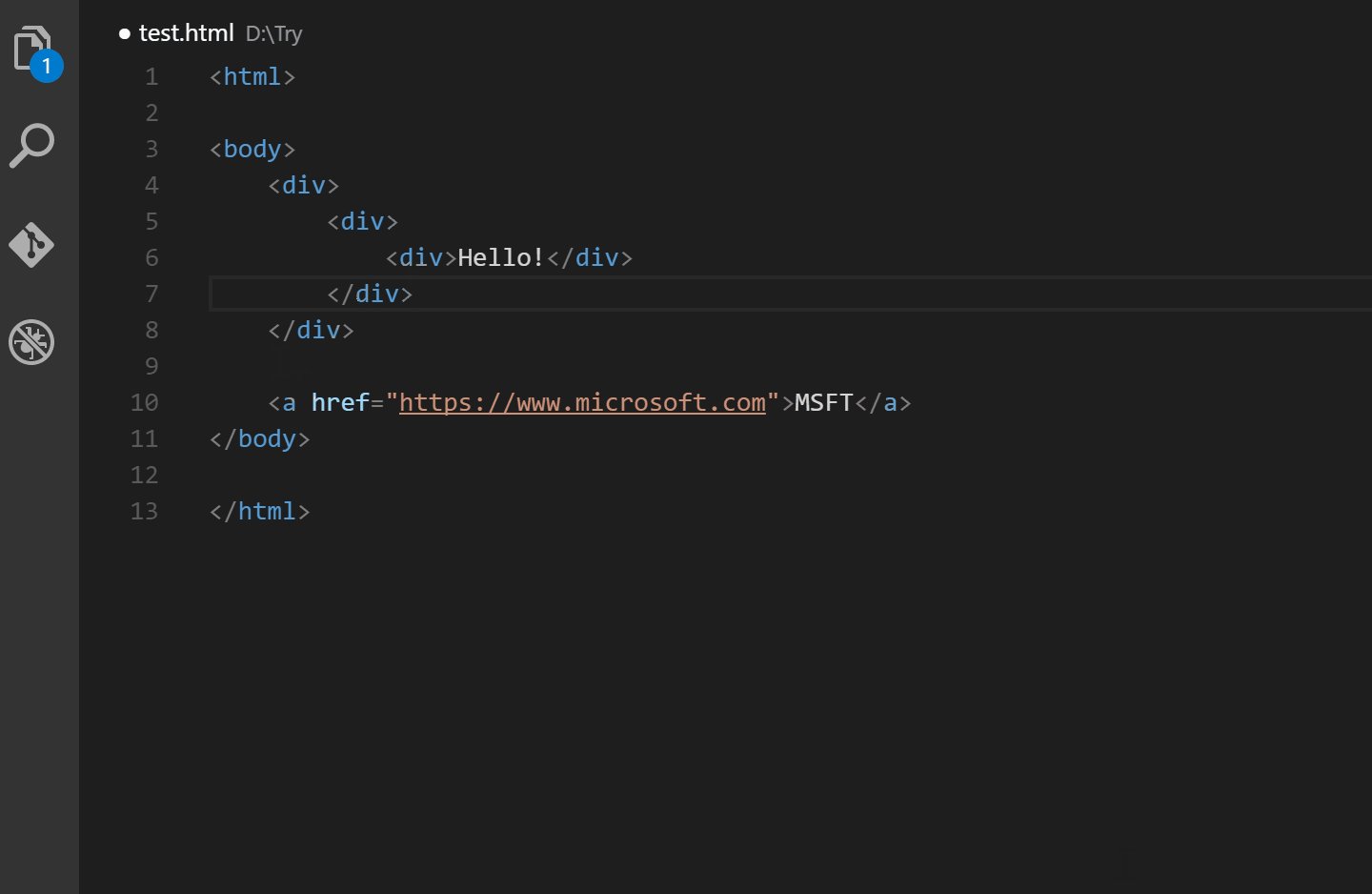
4. Auto Rename Tag
Tính năng của Auto Rename tag rất đơn giản, dù vậy bạn cũng vẫn nên sử dụng. Tiên ích này cho phép tự động rename (đổi tên) các HTML tags đôi. Nếu bạn đổi tên 1 opening tag thì nó sẽ đổi tên closing tag tương ứng và ngược lại.
Nếu bạn muốn tự động thêm closing tag khi đang gõ trong ngoặc đóng của opening tag, bạn nên tìm hiểu về tiện ích Auto Close Tag. Việc cài đặt cả 2 công cụ này sẽ khiến bạn viết HTML một cách hiệu quả và thống nhất hơn.

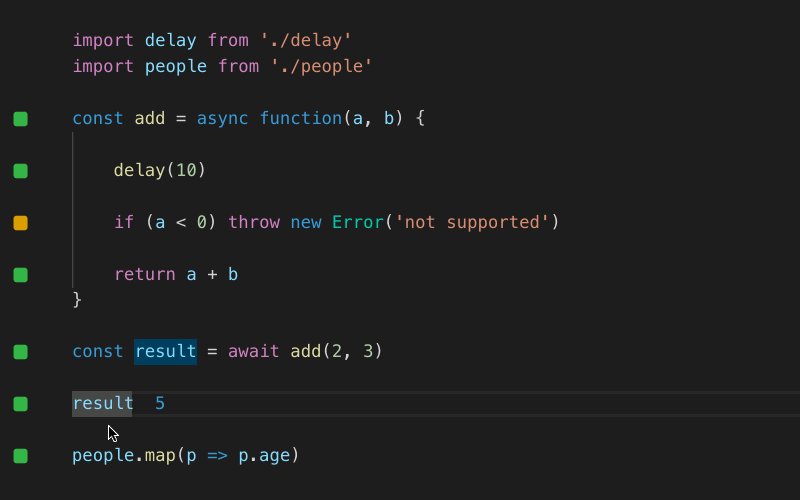
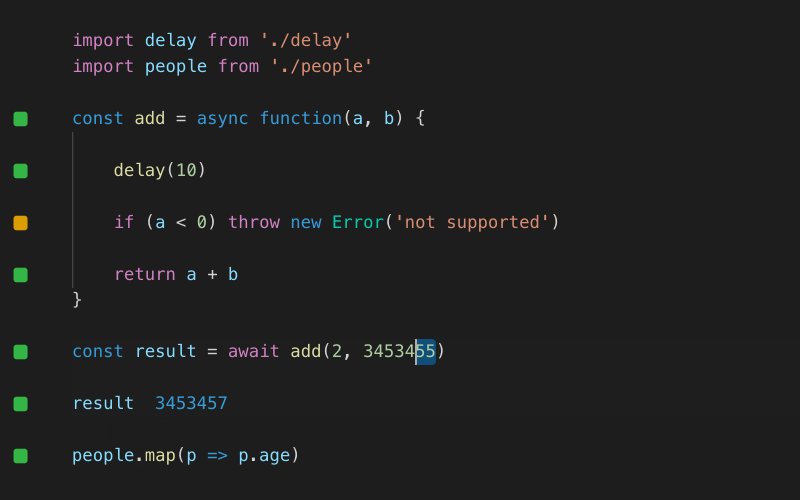
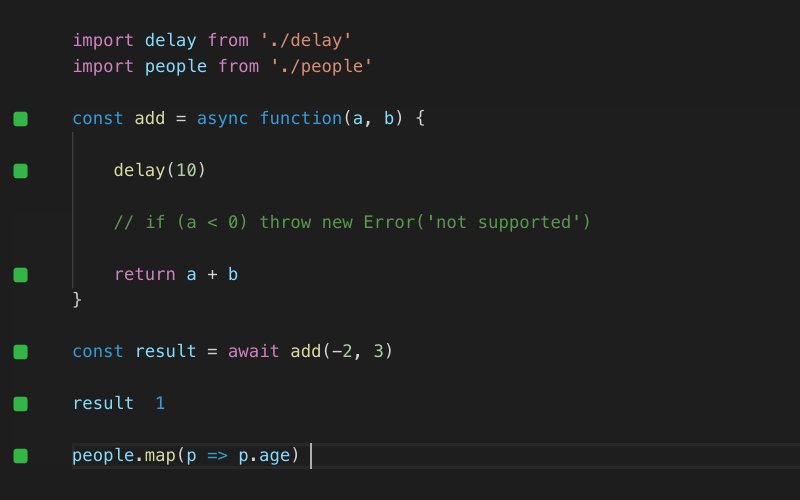
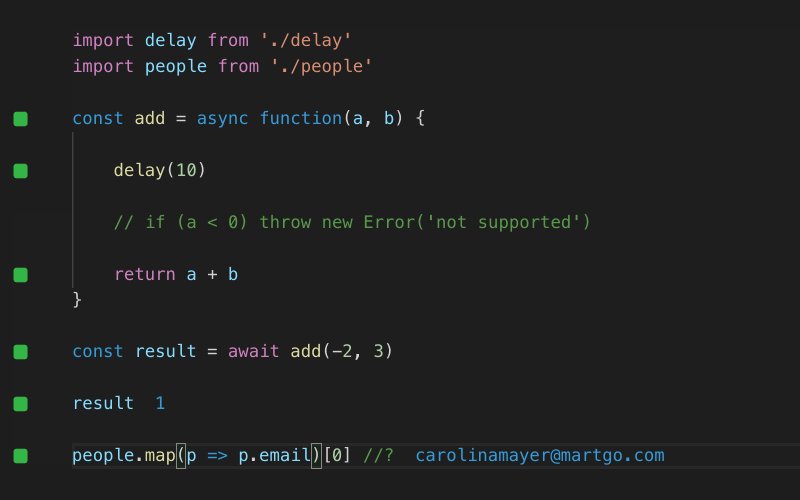
5. Quokka.js
Quokka.js là một công cụ để JavaScript / TypeScript prototyping một cách nhanh chóng, có thể truy cập vào các tập tin, báo cáo nội tuyển trong project của bạn và hơn thế nữa. Các giá trị của dòng code của bạn được cập nhật theo thời gian chạy và hiển khi trong IDE của bạn – ngay bên cạnh dòng code khi bạn gõ.

Chỉ đơn giản là quá tuyệt vời!
6. Night Owl
Bạn tối ưu VSCode làm gì khi mà không có 1 cái theme đẹp? Chẳng là gì đúng không? Vì bạn thường xuyên sử dụng VS Code nên hãy khiến nó trở nên dễ nhìn hơn bằng cách cài đặt 1 theme phù hợp.
Một trong những theme được các lập trình viên sử dụng nhiều nhất là Night Owl theme. Theo mô tả của theme này thì nó được tính chỉnh riêng cho những người thích code vào buổi tối.

7. JavaScript (ES6) code snippets
Tiện ích mở rộng cuối cùng trong list này chính là JavaScript (ES6) code sinppets. Tiện ích này có hàng tá snippet bạn có thể sử dụng để tạo nên các đoạn code ES6 cho bạn
VD, gõ clg sau đó enter sẽ trả kết quả về console.log. Có thể bạn sẽ mất 1 lúc để bạn có thể quen với tất cả snippets hiện có nhưng một khi đã thành thục, bạn có thể gõ code ES6 rất nhanh.
Nguồn: https://levelup.gitconnected.com/7-vs-code-extensions-that-make-you-want-to-keep-coding-forever-f205e597ae34


