TOP 9 Công cụ giúp tăng năng suất làm việc của developer
Cẩm nang công nghệ
05/12/2019

Internet không chỉ ở đây để giúp bạn học cách viết mã, có rất nhiều công cụ trực tuyến hữu ích có thể giúp bạn trong các giai đoạn phát triển khác nhau và giúp bạn tiết kiệm thời gian quý báu cho mỗi nhiệm vụ.
Đây là một danh sách các công cụ trực tuyến có thể có ích cho bất kỳ nhà phát triển nào (được sắp xếp không theo thứ tự cụ thể).1
1. Can I Use
Nếu bạn đã từng tự hỏi về khả năng tương thích trình duyệt cho bất kỳ API web nào (ví dụ: bộ nhớ cục bộ), Can I Use là thứ bạn cần. Nó cung cấp các bảng hỗ trợ được cập nhật để xác định sự hỗ trợ của API cho trình duyệt trên máy tính để bàn và thiết bị di động.

2. Unminify
Unminify.com là một công cụ trực tuyến miễn phí để hủy bỏ (giải nén, giải nén) mã JavaScript, CSS và HTML, làm cho nó dễ đọc và đẹp mắt. Nó là một trong những trang web được sử dụng nhiều nhất để làm đẹp mã.
Bạn thấy khó đọc được mã của ai đó mà không có thụt lề hoặc một tệp chỉ chứa một dòng mã không thể đọc được? Chỉ cần sao chép-dán mã của bạn để Unminify và làm cho nó có thể đọc được trong chưa đầy một giây.

3. Compressor
Kích thước hình ảnh có thể là một yếu tố chính quyết định thời gian tải trang web của bạn.
Compressor.io là một công cụ trực tuyến để giảm kích thước hình ảnh của bạn mà không làm giảm chất lượng hình ảnh. Công cụ này tốt đến mức gần như không có sự khác biệt trước và sau khi nén hình ảnh.

4. Cloudcraft
Cloudcraft giúp bạn thiết kế và lập ngân sách cho đám mây của bạn. Nó có giao diện kéo và thả rất thú vị để tạo sơ đồ 3D, bằng cách kết nối các dịch vụ cơ sở hạ tầng đám mây khác nhau (hiện chỉ dành cho AWS).
Nó có một tab ngân sách, sẽ cung cấp cho bạn bảng phân tích chi phí của bạn cho kiến trúc hiện tại.

5. Repl.it
Repl.it là IDE trực tuyến hoàn hảo mà bạn đã tìm kiếm, trong suốt những năm qua. Bạn có thể khởi động bất kỳ môi trường lập trình nào cho ngôn ngữ hoặc ngăn xếp công nghệ yêu thích của bạn trong vòng chưa đầy hai giây.
Nó hỗ trợ tất cả các ngôn ngữ hiện đại như Python, Kotlin, Ruby và JS. Bạn có thể cài đặt thư viện hoặc gói và sử dụng chúng trực tiếp mà không cần phải tải xuống hoặc quản lý chúng.
Bạn có thể chia sẻ mã của mình trực tiếp bằng cách chia sẻ liên kết repl.it và cũng có thể nhúng repl.it để người dùng của bạn tương tác với mã.

6. RequestBin
RequestBin cung cấp cho bạn một điểm cuối HTTP tức thì sẽ thu thập tất cả các yêu cầu được gửi để bạn có thể diễn giải chúng dễ dàng để kiểm tra và xác thực dữ liệu.
Nó có thể thực sự hữu ích khi bạn phải gỡ lỗi các yêu cầu webhook từ các trang web khác nhau và bạn không biết cấu trúc hoặc loại dữ liệu chính xác mà bạn có thể nhận được.

7. Web Code
Web Code là một trong những trình tạo mã tốt nhất hiện có. Bạn có thể tạo mã cho các nhu cầu cơ bản và nâng cao khác nhau bằng cách chỉ cần nhập các yêu cầu của bạn.
Điều này rất hữu ích cho các nhà phát triển web không quen chơi với HTML và CSS.

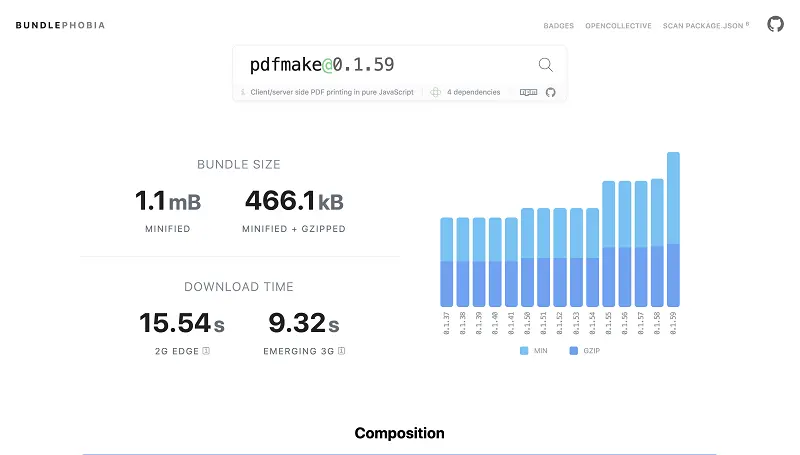
8. BundlePhobia
Kể từ khi các front-end frameworks hiện đại xuất hiện, mọi người muốn giữ kích thước gói của họ càng thấp càng tốt để giảm thời gian tải trang cho người dùng.
BundlePhobia giúp bạn phân tích kích thước của gói npm có thể thêm vào dự án của bạn.
Bạn có thể tải trực tiếp tệp pack.json lên trang web để phân tích tất cả các gói trong project hoặc tìm kiếm chi tiết gói riêng lẻ.

9. Fingerprint.js
Lấy danh sách các định danh duy nhất từ các trình duyệt thông qua một trang web không phải là nhiệm vụ dễ dàng.
May mắn thay, thư viện tuyệt vời này tạo ra một định danh trình duyệt đặc biệt mà không cần sử dụng cookie hoặc bất kỳ dữ liệu nào mà người dùng độc hại có thể dễ dàng đặt lại. Nó nhanh chóng trích xuất nhiều thuộc tính từ trình duyệt web, có thể được sử dụng riêng hoặc để tạo ra một hàm băm có thể được sử dụng để xác định một người dùng duy nhất.
Nó thay thế gần nhất với UUID thiết bị trên thiết bị di động, mà bạn có thể nhận được cho dự án web của mình. Bạn có thể sử dụng nó qua CDN hoặc cài đặt nó bằng gói npm.

Via: Medium

![[Technology Newsletter] Tăng năng suất - Tiết kiệm thời gian với AI Tool.](https://www.tma.vn/images/news/news_thumbnailURL_20250910151033.863.webp)
![[Technology Newsletter] Top 5 công cụ ghi chú cuộc họp bằng AI](https://www.tma.vn/images/news/news_thumbnailURL_20250903170434.474.webp)