Bỏ túi ngay 9 Tips tối ưu CSS hiệu quả
CSS có thể biến HTML nhàm chán thành các trang web sinh động, nhưng việc sử dụng CSS không đúng cách cũng có thể khiến trang web gặp vấn đề trước cả khi render trang web. Ngoài tối ưu thuật toán, xử lý ở phần controller, model hoặc cơ sở dữ liệu thì CSS cũng cần được tối ưu hóa để giúp trang web chạy nhanh hơn.
Vì vậy, bài viết này Bizfly Cloud sẽ đưa tới cho bạn các tips để tối ưu hóa CSS một cách hiệu quả.
1. Tối ưu những phần chứa nhiều dữ liệu trước
CSS không phải nguyên nhân trực tiếp gây ra vấn đề khi load trang web, nhưng bạn vẫn nên tối ưu những phần nặng dữ liệu mà CSS có thể chứa.
Ví dụ:
Khởi động nén HTTP /2 và GZIP trên máy chủ của bạn
Sử dụng CDN để tăng số lượng kết nối HTTP đồng thời và sao chép tệp đến các vị trí khác
Xóa các tệp không sử dụng
Hình ảnh thường là nguyên nhân chính gây tải trang chậm.
Bạn có thể tham khảo những gợi ý sau để tối ưu hình ảnh nhé.
Thay đổi kích thước hình ảnh bitmap.
Đảm bảo rằng bạn sử dụng đúng định dạng file. JPG là định dạng tốt nhất cho ảnh chụp, SVG với những hình ảnh vector và PNG với các loại còn lại.
Sử dụng các công cụ hình ảnh để giảm dung lượng file bằng cách loại bỏ dữ liệu nặng và tăng nén dữ liệu.
2. Tối ưu file CSS
- Giảm số file CSS
Một trong những nguyên nhân khiến quá trình load trang web bị chậm đó là việc viết quá nhiều file CSS. Bạn nên gộp các file (Combine External CSS) này giúp tối ưu hóa CSS bằng cách viết chúng vào 1 file CSS và render 1 file, yêu cầu server 1 lần duy nhất cho CSS.
Ví dụ 1. thay vì dùng
<link rel="stylesheet" href="/css/header.css">
<link rel="stylesheet" href="/css/navigation.css">
<link rel="stylesheet" href="/css/footer.css">
Thì bạn có thể gom 3 file này thành 1 file duy nhất là common.css và gọi ra
<link rel="stylesheet" href="/css/common.css">
Tuy nhiên, bạn nên cân nhắc chức năng của file bởi vì sẽ có những file riêng chỉ áp dụng cho một số trang web nhất định.
- Tăng số file CSS
- Phần này có vẻ mâu thuẫn với phần trên, nhưng không phải vậy. Việc tăng số lượng file CSS chỉ phù hợp với một số trường hợp cụ thể. Ví dụ như với những trang dashboard, register … sử dụng các thành phần CSS riêng biệt và chỉ áp dụng cho file CSS đó thì bạn nên tách riêng ra các file CSS riêng.
<link rel="stylesheet" href="/css/register.css">
Nhờ vậy, các trang khác sẽ không load những phần CSS không cần thiết giúp tối ưu CSS nhờ giảm kích thước file chung.
- Giảm kích thước file CSS
Việc giảm kích thước file CSS còn gọi là minify giúp tăng tốc độ tải trang web. Để giảm kích thước file CSS bạn có thể lược đi những khoảng trắng, dấu xuống hàng, dấu chấm phẩy cuối cùng trong class hay ID không cần thiết.
Bạn nên thêm .min vào tên file để dễ dàng phân biệt các file với nhau.
Ví dụ "common.css" sẽ thành "common.min.css"
Bạn có thể tham khảo trang web này: http://www.cleancss.com/css-minify/
để minify file CSS giúp bạn một cách nhanh gọn (đặc biệt là với các file lớn), thay vì phải dò một cách thủ công.
3. Khai báo Helper Class
Thuộc tính này khá quen thuộc với những ai đã từng dùng Bootstrap, Class bổ trợ hay còn gọi là helper classes chính là những class được định sẵn các thuộc tính đơn giản và thường được sử dụng. Ví dụ như là color, text-align, font-height …. tránh được trùng lặp các đoạn CSS giống nhau, viết chúng vào 1 class và tái sử dụng chúng. Vì vậy, helper class càng phát huy tác dụng khi càng có nhiều CSS nhờ không cần khai báo lại những CSS giống nhau giúp tiết kiệm và giảm kích thước file CSS.
Ví dụ 2.
<p class="text-center">
<button type="button" class="btn btn-success btn-md text-uppercase">
Show More
</button>
</p>
Và custom thêm như sau :
p { text-align: center; padding-bottom: 30px; }
p > button { background-color: #4285f4; padding-right: 20px; padding-left: 20px }
Thì bạn chỉ cần viết thành class bổ trợ:
.padding-top-30 { padding-top: 30px; }
.padding-20 { padding-right: 20px; padding-left: 20px;}
.btn.btn-bg-blue { background-color: #4285f4; }
và trong HTML mình sẽ viết như sau
<p class="text-center padding-top-30">
<button type="button" class="btn btn-success btn-md btn-bg-blue text-uppercase padding-right-20">Show More</button>
</p>
Nhờ helper class mà bạn có thể tái sử dụng những class này rất nhiều lần ở nhiều phần tử khác nhau, đồng thời rút gọn được đoạn CSS nếu thêm những phần tử mới.
4. Rút gọn khi viết CSS
Một trong những cách để tối ưu hóa CSS mà bạn nên lưu ý đó chính là viết CSS ngắn gọn. Với các đoạn CSS chỉ dùng cho một đối tượng thì bạn không nên viết trên nhiều dòng để trang có thể load nhanh hơn. Nhờ đó, bạn vừa có thể giảm được kích thước file CSS bằng giảm số lượng kí tự trong file đó.
Ví dụ 3. (Thuộc tính hình ảnh cho nền)
background-color:#fff;
background-image:url(background-image.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center center;
Thì bạn có thể rút gọn lại như sau:
background:#fff url(background-image.jpg) no-repeat fixed center center;
cấu trúc của thuộc tính là
background: <color> <image> <repeat> <attachment> <position>;
Ví dụ 4. (Thuộc tính font)
font-style: italic;
font-weight: bold;
font-size: .8em;
line-height: 1.2;
font-family: Arial, sans-serif;
Thì bạn nên rút gọn như dưới đây:
font: italic bold .8em/1.2 Arial, sans-serif;
Tương tự, bạn cũng có thể rút gọn một số mã màu cơ bản khi khai báo mã mầu với HEX:
#FFF thay cho #FFFFFF
#000 thay cho #000000
Tham khảo thêm tại http://maettig.com/?page=PHP/CSS_Color_Converter
Ngoài những thuộc tính trên, bạn có thể rút gọn file CSS cho các thuộc tính gồm: border, margin, padding, outline, ....
Tham khảo thêm tại: https://developer.mozilla.org/en-US/docs/Web/CSS/Shorthand_properties
5. Hạn chế sử dụng @import
Để tối ưu hóa CSS, bạn cần hạn chế @import và tốt nhất là loại bỏ @import trong file CSS. Lý do là @import làm quá trình tải file của trình duyệt chậm lại.
Ví dụ:
Ta có 2 file css vào trong HTML như sau
<link rel='stylesheet' type='text/css' href='test1.css'>
<link rel='stylesheet' type='text/css' href='test2.css'>
và trong file test2.css mình có @import file test_import.css @import url(test_import.css);
Cụ thể:
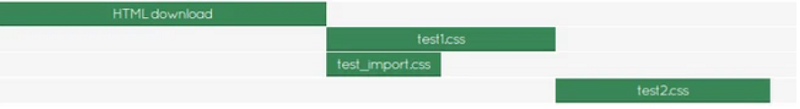
Yêu cầu 1: Trình duyệt sẽ gửi yêu cầu để lấy HTML về
Yêu cầu 2: Trình duyệt phải gửi yêu cầu để lấy test1.css
Yêu cầu 3: Trình duyệt gửi request để lấy test_import.css
Yêu cầu 4: Trình duyệt sẽ gửi request để lấy test2.css
Sẽ cho ra kết quả:
Như vậy, để tải test2.css thì trình duyệt sẽ phải tải file test_import.css trước. Và, nếu như bạn không dùng @import url(test_import.css) và nhúng trực tiếp vào trang HTML:
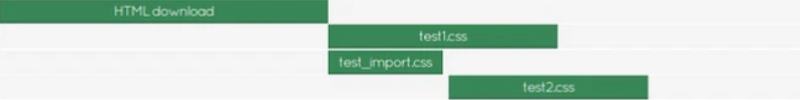
<link rel='stylesheet' type='text/css' href='a.css'>
<link rel='stylesheet' type='text/css' href='c.css'>
<link rel='stylesheet' type='text/css' href='b.css'>
Bạn sẽ có kết quả:
Ta thấy rằng theo cách này thì trình duyệt đã tải trang được nhanh hơn.
6. Hạn chế sử dụng inline trong các phần tử
Trong khi viết CSS thì việc sử dụng inline trong các phần tử là việc không thể tránh khỏi, nhưng chính việc này sẽ làm bạn khó kiểm soát CSS, thậm chí trùng lặp đoạn CSS. Vì vậy, bạn nên cố gắng hạn chế số inline trong các phần tử của file CSS để có thể tối ưu hóa hiệu quả CSS.
7. Dùng kỹ thuật OOCSS, tránh viết lặp lại code CSS
Đây chính là việc gom các thuộc tính giống nhau của các class thành một class riêng, tránh sự lặp lại code CSS.
Ví dụ với Bootstrap
.btn-primary {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn-success {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Nếu sử dụng kỹ thuật OOCSS thì bạn sẽ thao tác như sau:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
}
.btn.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Bạn có thể nhận ra điểm khác biệt lớn nhất đó chính là số dòng code CSS và việc này đồng thời cũng giúp bạn dễ dàng hơn để thay đổi các thuộc tính chung cho 2 hoặc nhiều đối tượng.
8. Sử dụng các kỹ thuật dàn trang mới
Trong nhiều năm, để dàn trang thì cần phải sử dụng kỹ thuật CSS float. Kỹ thuật này là một sự biến hóa đòi hỏi rất nhiều mã và điều chỉnh lề/ đệm để đảm bảo hiệu quả bố cục. Thậm chí sau đó, Float sẽ không hoạt động ở kích thước màn hình nhỏ hơn trừ khi các truy vấn phương tiện được thêm vào.
Các lựa chọn thay thế mới như:
CSS Flexbox cho bố cục một chiều mà có thể chứa hàng tiếp theo theo độ rộng của mỗi khối. Flexbox lý tưởng với thanh menu, trưng bày hình ảnh, thẻ, v.v
CSS Grid cho bố cục hai chiều với các hàng và cột rõ ràng. Grid lý tưởng để bố trí trang.
Cả hai tùy chọn đều đơn giản hơn để bạn có thể áp dụng để viết CSS và tối ưu hóa nó nhờ sử dụng ít mã hơn, có thể thích ứng với mọi kích thước màn hình và hiển thị nhanh hơn các kỹ thuật trước đây.
>> Tìm hiểu thêm:
9. Học cách "Yêu" CSS
Bí quyết cuối cùng nhưng có thể là thú vị nhất: Thấu hiểu CSS!
CSS dễ học nhưng khó thành thạo. Bạn có thể tránh được kỹ thuật nào đó nếu bạn muốn tạo client code hiệu quả. Một chút kiến thức cơ bản về CSS có thể cách mạng hóa quy trình làm việc của bạn, nâng cao các ứng dụng của bạn và cải thiện đáng kể hiệu suất. Và không ngừng tìm tòi để hiểu CSS hơn nữa.
Tổng kết
Trong bài viết là 9 tips giúp bạn có thể thử để tối ưu hóa CSS một cách hiệu quả nhất. Cùng đón đọc những bài viết hay ho khác nhé.
Nguồn: bizflycloud.vn/tin-tuc