

30 tiện ích Chrome cho Designer và Dev (Phần 1)
Với tốc độ ưu việt và nhiều developer tool built-in, Chrome dần phổ biến hơn trong giới designer và developer bên cạnh Firefox. Và cũng chính vì lý do này, số lượng tiện ích mở rộng cho Chrome đang gia tăng ngày càng chóng mặt.
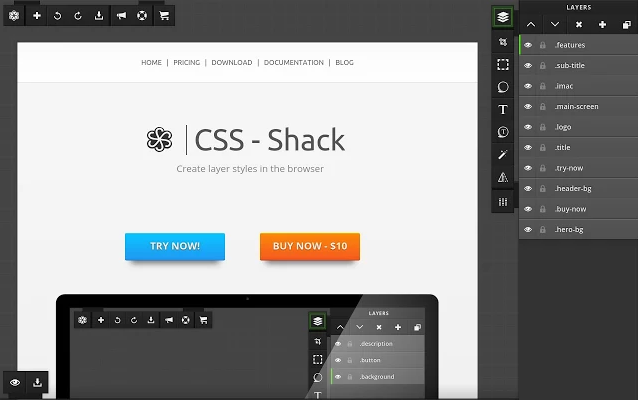
1. CSS-Shack

Với tiện ích này, ta có thể tạo layer style và suất thành file CSS
Công cụ mạnh mẽ này cho phép bạn design thoải mái, và suất thành file CSS dùng được ngay cho web. CSS shack có hỗ trợ layer và hầu hết các tính năng thường thấy của một photo editor.
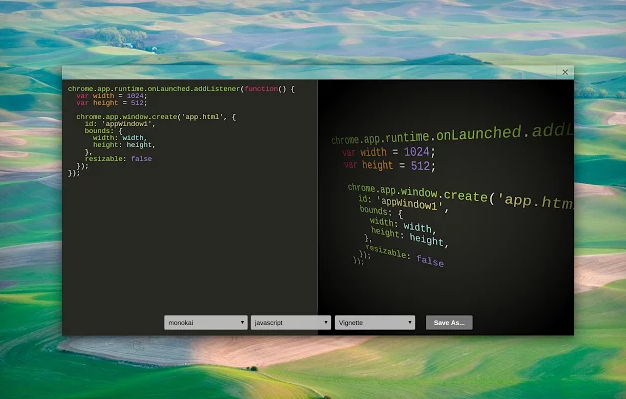
2. Marmoset

Tạo code snapshots nhanh chóng với Marnoset
Với tiện ích này, bạn có thể xuất code snapshots đẹp lung linh để đưa vào demo và mockup. Bạn cũng có thể thêm theme và nhiều hiệu ứng hình ảnh cho promo và portfolio online.
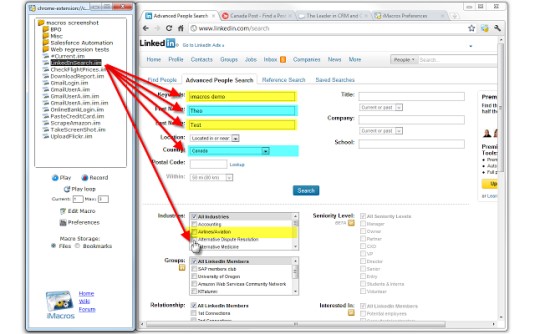
3. iMacros for Chrome

iMacros Chrome ghi chép và lưu trữ thao tác
Với một web developer, công việc test có thể sẽ lặp đi lặp lại rất nhàm chán. Đây chính là cứu tinh của bạn, iMacros sẽ ghi lại và lưu thao tác của bạn. Những công việc lặp lại dài lê thê giờ đây chỉ cần được thực hiện một lần duy nhất. Chỉ với một cú click chuột, bạn có thể test page bao nhiêu lần cũng được.
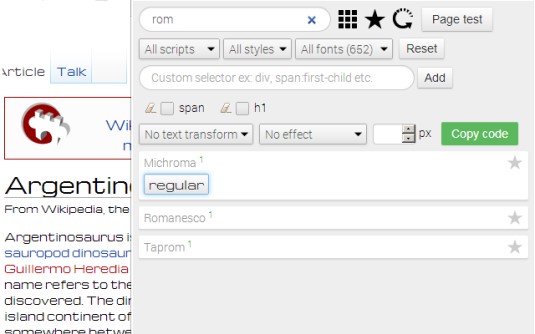
4. Font Playground

Font Playground cho phép test thử font trực tiếp lên web đang chạy
Một tiện ích hoàn hảo cho (web) designer và developer. Với Font Playground, bạn có thể “đùa nghịch” thỏa thích với các font bạn hiện có và thư viện Google font đồ sộ. Font sẽ được áp thẳng lên web mà không cần phải thao tác phức tạp. Không chỉ đơn thuần áp font, tiện ích còn cho phép bạn thử nghiệm thay đổi weight, style và effect tùy thích.
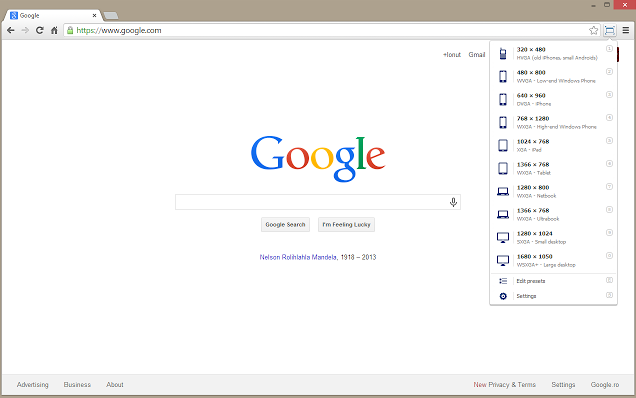
5. Window Resizer

Re-size cửa sổ trình duyệt thành nhiều độ phân giải khác nhau
Tiện ích làm việc đúng như tên, resize lại cửa sổ trình duyệt, từ đó giúp bạn theo dõi design của mình chuẩn xác hơn. Bạn có thể chọn từ một danh sách chuẩn màn hình phổ biến có sẵn, hoặc theo thiết lập tùy chỉnh.
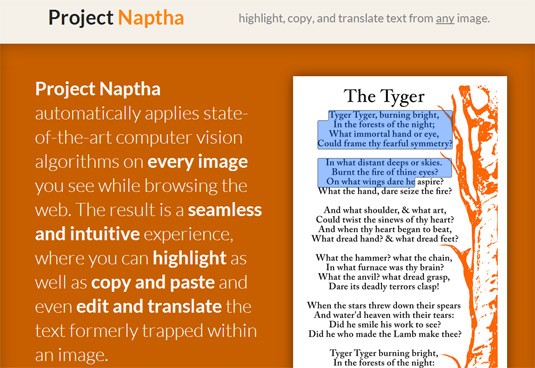
6. Project Naptha

Project Naptha giúp bạn hightlight, copy, edit, và dịch text từ bất cứ hình ảnh nào
Nhờ vào công nghệ OCR thông minh, tiện ích cho phép người dùng highlight, copy, paste, và thậm chí dịch text ra từ ảnh.
7. What Font

Web này dùng font gì vậy? Tiện ích What Font có thể cho bạn biết đấy
What Font giúp deverloper và designer xác định font dùng cho một web nhất định. Vì vậy, nếu bạn hay thi thoảng bắt gặp vài font đẹp hay ho mà muốn “tái sử dụng”, bạn chỉ cần hơ chuột vào text để biết được.
8. Yslow

YSlow sẽ cho bạn biết lý do vì sao web của bạn lại chạy chậm
Công cụ không chỉ kiểm tra tốc độ load của web, mà còn cho biết lý do web chạy chậm, nếu có. Yslow sẽ kiểm tra đối chiếu với 23 trong số 34 quy luật của Yahoo’s performance team. Đây cũng là công cụ phân tích và tối ưu web vô cùng hiệu quả.
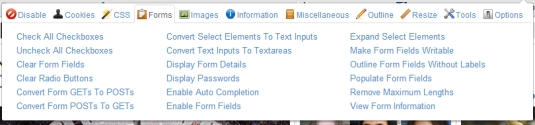
9. Web Developer

Web Developer cung cấp một loại công cụ dành riêng cho dev
“Không dùng cái này thì dev sống sao đây.” Tiện ích thêm hẳn một toolbar vào Chrom với nhiều công cụ lập trình mạnh mẽ.
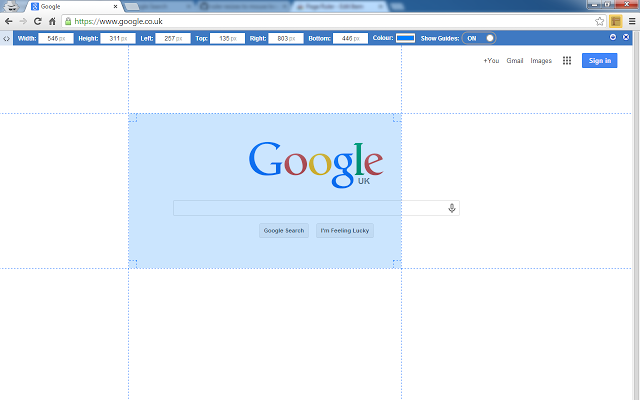
10. Page Ruler

Xác địch kích thước và vị trí chuẩn từng pixel
Page ruler là công cụ đo lường các thành phần trên web “chuẩn từng li”, bạn chỉ việc đặt thước và lấy thông tin của thành phần đó.
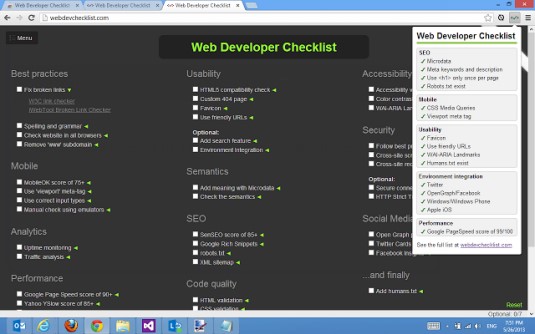
11. Web Developer checklist

Xử lý vấn đề nhanh chóng và hiệu quả hơn
Công cụ này sẽ kiểm tra web của bạn từ trên xuống dưới (tất nhiên chỉ khi web của bạn là theo chuẩn) về mọi mặt: SEO, khả năng khả dụng, khả năng truy cập, tốc độ,… Ví dụ như, nếu bạn thiếu tag H1 trên page hoặc page thiếu meta title hay meta description, công cụ sẽ thông báo bạn ngay. Nếu bạn click vào link ‘more info and help’ ở cuối tiện ích, bạn sẽ thấy checklist chi tiết hơn.
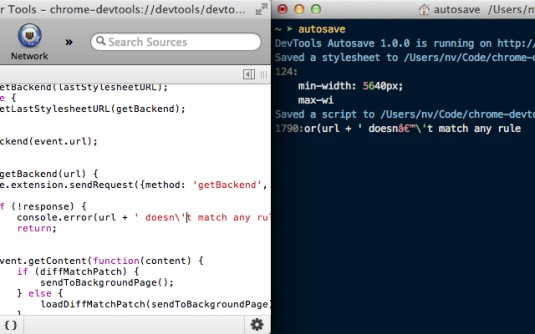
12. DevTools Autosave

Tự động lưu thay đổi của CSS và JS của trang lên thẳng file nguồn
DevTools AutoSave cho phép tự động lưu bất cứ thay đổi của trang CSS và JS thông qua môi trường Chrome Dev Tools vào file nguồn. Công cụ rất dễ thiết đặt và sử dụng.
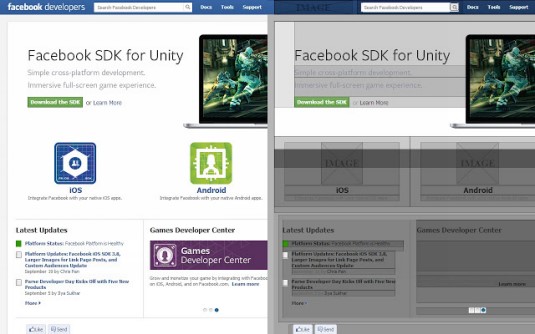
13. Instant Wireframe

Phủ wireframe trực tiếp lên web
Biến bất cứ web nào thành wireframe chỉ với một cú click chuột. Bạn giờ đây có thể kiểm tra web, local lẫn live, qua wireframe nhanh chóng.
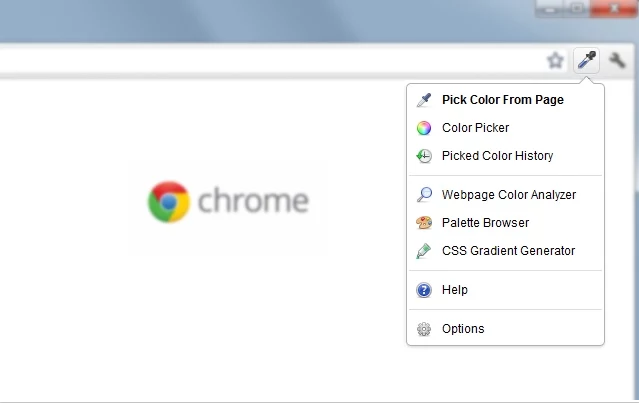
14. ColorZilla

Đo màu ngay và luôn với ColorZillar
Tiện ích ColorZillar là một tập hợp eyedropper (đo màu), colour picker(bảng màu), gradient generator (đổ bóng) cùng nhiều công cụ khác cho công việc design.
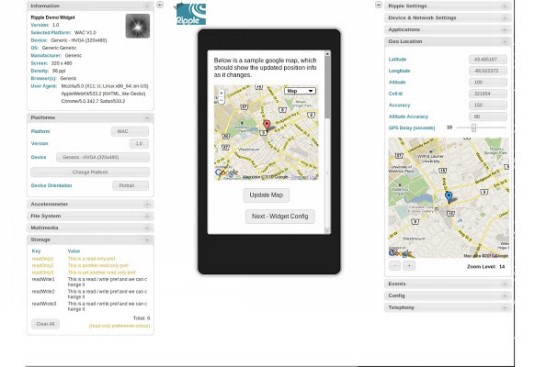
15. Ripple Emulator

Ripple Emulator cho phép debug, kiểm tra DOM và test tự động
Ripple Emulator là một công cụ giả lập môi trường mobile đa nền tảng giúp test ứng dụng web trên một số thiết bị và màn hình hiển thị. Rippe có thể kết hợp với các công cụ lập trình hiện có để thực hiện debug, kiểm tra DOM và test tự động.
...
Via techtalk.vn


